HTML and CSS - 08
Since this is a bit important and a bit complex I will add step-by-step HTML scripts So that you can do it with me.
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Table example</title> </head> <body> <table width="100%" border="1" bordercolor="blue" cellspacing="2" cellpadding="2"> </table> </body> </html>
let's see each and each attributes used.
Width ----> Width of the table. you can give a percentage value or a metric value for this. We will talk about other options later.
border ----> Thikness of the border. Change the values and see how the border behaves.
bordercolor ---> Colour of the border.
cellspacing ----> Table have cells. this attribute places spacing around data within each cell
cellpadding -----> cell spacing attribute places space around each cell in the table.
Ok , for now we cannot see how cellspacing and cellpadding attribute works.
lets add some data to the table.
See below example.
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Table example</title> </head> <body> <table width="100%" border="1" bordercolor="blue" cellspacing="2" cellpadding="2"> <tr> <td>Country</td> <td>Language</td> </tr> </table> </body> </html>
So table needs rows. and the data is contained in the columns.
<tr> defines the table row. Here <tr></tr> refers to a one row and inside the <tr> any number of table data can be added by <td>
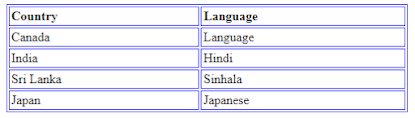
Below I've added more table data and did small text formatting to the header column data.
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Table example</title> </head> <body> <table width="100%" border="1" bordercolor="blue" cellspacing="2" cellpadding="2"> <tr> <td><b>Country</b></td> <td><b>Language</b></td> </tr> <tr> <td>Canada</td> <td>Language</td> </tr> <tr> <td>India</td> <td>Hindi</td> </tr> <tr> <td>Sri Lanka</td> <td>Sinhala</td> </tr> <tr> <td>Japan</td> <td>Japanese</td> </tr> </table> </body> </html>
Change the width percentage value and see how it behaves.
Then add a fix value (px value) to the width as below.
<table width="500" border="1" bordercolor="blue" cellspacing="2" cellpadding="2">
Now see how it behaves
See you guys. 😀






Comments
Post a Comment